❔
"블로그 글 작성 시 밑줄 물결 또는 밑줄 점선 모양으로 보이는 것은 블로그 설정을 어떻게 변경해야 할까?"
❓
티스토리 블로그는 스킨을 자유자재로 변경 가능하며 스킨 편집 메뉴에서 HTML 및 CSS 또한 자유롭게 변경하여 사용할 수 있습니다. 이 중에는 밑줄 모양 변경도 포함됩니다.

글 작성자는 포스트 본문 글을 작성할 때 필요에 따라 밑줄 기능을 사용하여 강조하고 싶은 내용을 표시하곤 합니다. 기본적으로는 얇은 실선의 밑줄이 글자 아래에 나타나지만 CSS의 해당 항목을 변경하면 밑줄을 물결이나 점선 모양 등으로 변경하고 두께 또한 조정하는 것이 가능합니다.
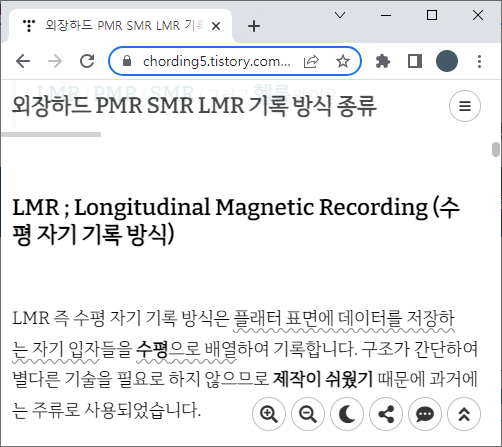
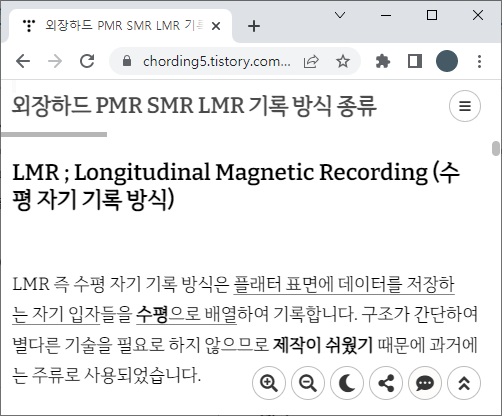
참고로 현재 시점 현 블로그에 적용되어있는 스킨은 무료 배포되고 있는 Mynem Skin V2.7.0입니다. 해당 스킨은 기본적으로 밑줄이 물결 모양으로 나타나도록 설정되어 있습니다. 참고 차 아래에 화면을 첨부하였습니다.

좀 더 밑줄이 눈에 띄고 강조 효과는 있으나 다소 정돈되지 않은 느낌을 주어 이를 변경하고자 하였습니다. 현 게시글의 변경 방법은 미넴 스킨 V.2.7.0 기준으로 작성되었습니다.
CSS의 .content-article u
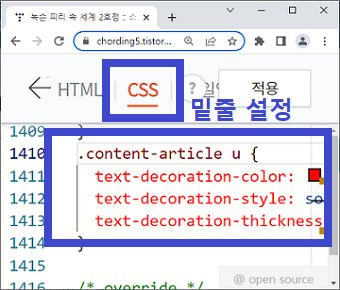
티스토리 스킨 편집 메뉴로 진입(블로그관리 > 꾸미기-스킨 편집) 후 아래와 같이 CSS 항목을 선택하면 편집할 수 있는 화면이 나옵니다.
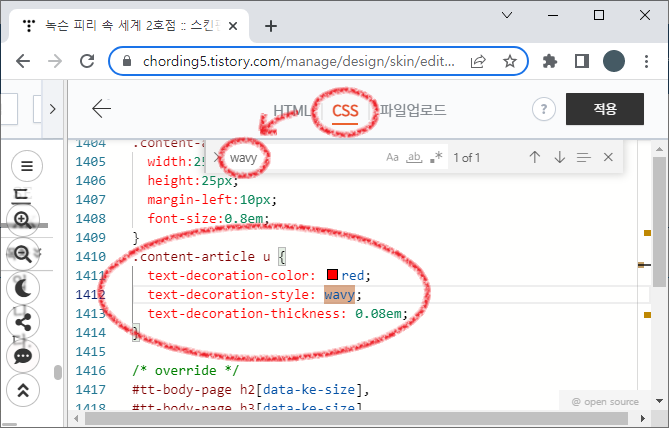
(참고로 CSS는 여러 섹션들을 '/* 섹션 이름 */' 식으로 구분하고 있는데 보아야할 곳은 /* content article */ 섹션의 마지막 항목인 '.content-article u' 항목입니다. 여기서 'u'는 underline을 의미하는 문자입니다.)

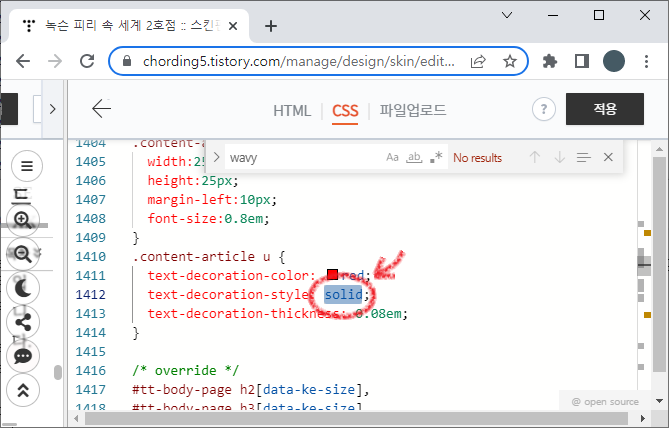
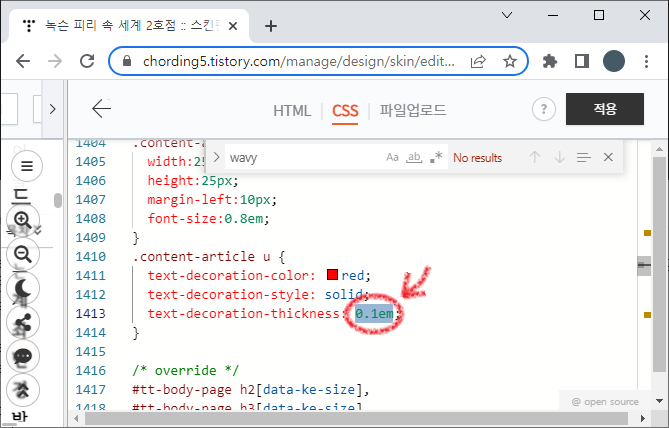
위 항목을 찾으려면 '.content-article u '(u 다음 띄어쓰기 1칸까지 포함하기를 추천)로 검색해도 되지만, 지금은 위와 같이 물결 모양 밑줄에 대한 문자인 'wavy'로 검색했습니다. 모양을 일반 실선으로 바꾸기 위해 text-decoration-style의 'wavy'를 아래 화면과 같이 'solid'로 변경하였습니다.
(참고로 입력 가능한 옵션들은 solid: 한줄, double: 두 줄, dotted: 점선, dashed: 선이 있는 점선, wavy: 물결 모양입니다.)

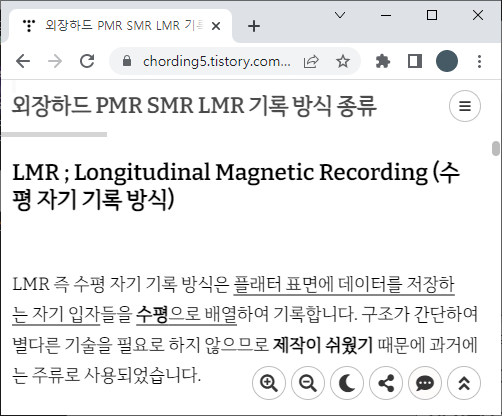
그 결과 아래와 같이 밑줄의 모양이 변경되었습니다.

밑줄의 두께가 다소 얇은 느낌이 들어 두께를 조금 더 굵게 추가 변경하고자 하였습니다.

위 화면처럼 아까 수정한 줄의 아랫 줄 text-decoration-thickness를 기존 0.08em이었던 것을 0.1em으로 변경하였습니다.
변경된 화면은 아래와 같습니다.

이제 밑줄 굵기가 조금 굵어졌습니다.
text-decoration-color는 적용되지 않는 것인가?
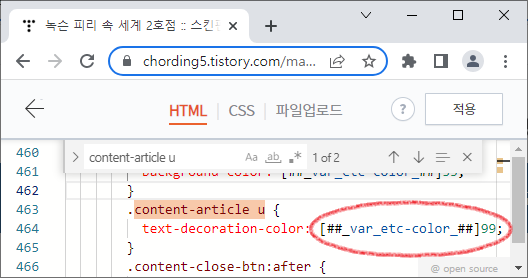
style과 thickness 전부 변경하여 적용하고 나면 하나 남은 위 항목인 text-decoration-color는 red로 되어있는데 왜 적용이 되지 않는지 의문이 들 것입니다. 이에 대한 해답은 HTML에서 찾을 수 있었습니다.

HTML에도 /* etc settings */ 섹션의 마지막에서 두 번째 항목에 '.content-article u' 항목이 있으며 해당 부분에는 text-decoration-color가 99로 설정되어 있는 것을 알 수 있습니다. 는 '그 외 요소 색'을 의미하며 99는 스킨 자체에서 설정한 입력 칸의 명칭으로 해당 칸에 입력한 내용에 따른 색이라는 의미입니다.
위의 내용이 우선순위를 가져 CSS의 red는 적용되지 않는 것으로 사료됩니다.
'flute_Blog' 카테고리의 다른 글
| HTML CSS 기본 개념 (0) | 2022.10.07 |
|---|---|
| CSS 표 여백 변경 (1) | 2022.10.06 |
| SEO 위한 티스토리 블로그 포스트 주소 문자 변경 (0) | 2022.10.01 |
| 티스토리 블로그 폐쇄 방법 (0) | 2022.09.30 |
| 티스토리 블로그 반응형 모바일 스킨 적용 (4) | 2017.07.22 |


댓글