블로그를 운영하다 보면 HTML 및 CSS 코드 수정을 통한 스킨의 편집이 필요한 경우가 생기게 됩니다. 이 글에서는 HTML과 CSS의 기본적인 개념에 대해서 간단히 정리하고 가고자 합니다.
블로그 스킨 수정에 대한 수많은 글들이 지금 이 순간에도 발행되고 있습니다. 또한 이 블로그에도 스킨 편집을 위한 각 코드 수정을 하는 방법을 다루는 글들이 포스팅된 바 있습니다.

그렇기에 이에 대해 기본적인 개념을 먼저 알아두면 도움이 될 것으로 생각됩니다. 참고로 너무 자세하게 다루지는 않고 핵심만을 간결하고 보기 쉽게 정리해 보려 합니다.
HTML

HTML은 HyperText Mark-up Language의 약자로 웹사이트 또는 웹페이지 구조나 내용을 나타내기 위한 마크업 언어입니다. 여기서 마크업 언어(Markup Language)란 문서의 화면에 표시되는 형식이나 데이터의 논리적 구조를 나타내는 데에 쓰이는 규칙화된 언어를 말합니다. 블로그 스킨으로서는 skin.html 파일로 쓰입니다. 블로그의 전반적 구조, 즉 뼈대를 설정하는 데 관여하며 사이드바의 위치나 폭, 메뉴 항목의 구성 등을 설정하는 것이 이에 해당됩니다.
CSS

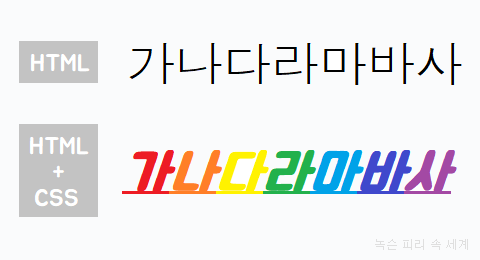
CSS는 Cascading Style Sheets의 약자로 HTML 등의 마크업 언어로 작성된 문서가 웹사이트에 실제 표현되는 방식을 지정해주는 스타일 시트 언어(Style sheet language, 스타일 언어)입니다. 여기서 스타일시트 언어란 구조화된 문서를 표현시켜주는데 이용되는 컴퓨터 언어를 말합니다. 즉 블로그의 내용이나 구조를 어떤 방식으로 표현할지 표현 방식, 즉 디자인을 정하는 데 관여하며 글자의 색이나 배경 이미지, 색을 설정하는 것이 이에 해당됩니다. 블로그 스킨으로서는 style.css 파일로 쓰입니다.

과거 CSS가 없던 시절도 있었습니다. 당시에는 HTML에 구조뿐만 아니라 디자인 정보까지 다 넣어서 작성했었습니다. 그러다가 디자인과 구조를 분리시키자는 목적으로 CSS가 발표되었습니다. 이에 따라 이후로는 디자인 관련 부분은 CSS가 전담하도록 하고 HTML에는 디자인 관련 요소들을 사용하지 않도록 권고하고 있습니다.
'flute_Blog' 카테고리의 다른 글
| 티스토리 스킨 적용 장애 상태 (0) | 2022.10.18 |
|---|---|
| 티스토리 블로그 HTML 편집 들어가는 법 (0) | 2022.10.09 |
| CSS 표 여백 변경 (1) | 2022.10.06 |
| CSS 밑줄 모양 변경 (0) | 2022.10.03 |
| SEO 위한 티스토리 블로그 포스트 주소 문자 변경 (0) | 2022.10.01 |


댓글