이 글은 티스토리 블로그 스킨 수정을 위한 HTML 및 CSS 편집 항목에 접근하는 방법에 대한 과정 설명입니다.
티스토리 블로그는 스킨을 직접 적용하고 수정하는 것이 가능합니다. 또한 스킨의 HTML, CSS 코드를 직접 수정하는 것도 가능합니다.
⏯️ HTML 및 CSS에 대한 기본 개념 요약은 [참고글] HTML CSS 기본 개념 👈 이 글을 참고 바랍니다.

블로그 관리 메뉴
일단 티스토리 블로그 관리 페이지에 접근해야 하는데 이것은 두 가지 방법이 있습니다.

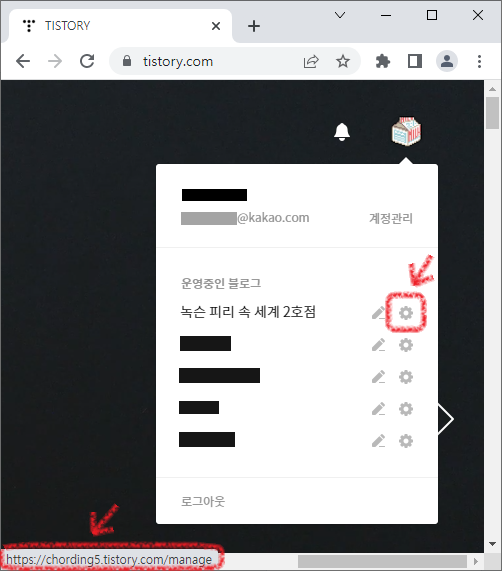
① 위 화면처럼 티스토리 메인 페이지에서 우상단 프로필 이미지를 눌러 나오는 메뉴에서 관리하고 싶은 블로그 오른쪽의 ⚙(톱니바퀴) 아이콘을 누르기
② 위 화면의 맨 아랫줄에 보이는 주소처럼 '관리할 블로그 주소/manage'를 직접 인터넷 주소창에 입력하기
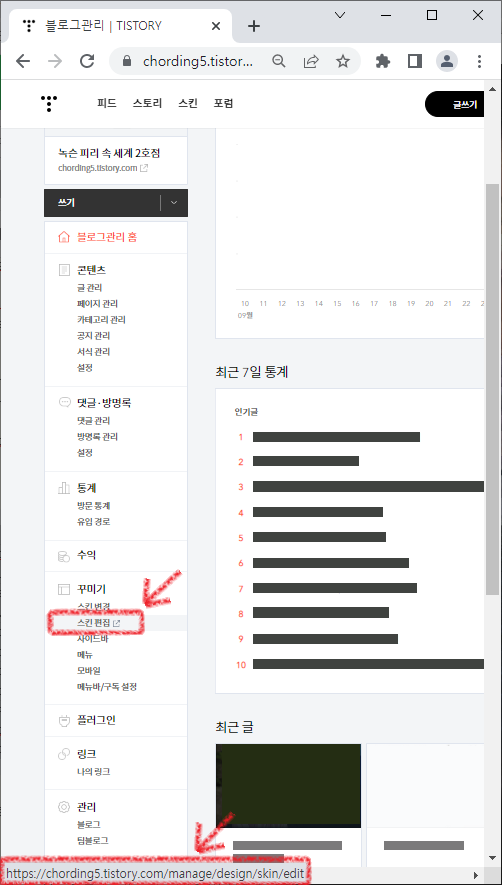
이후 아래와 같은 화면에 들어가게 됩니다. 여기서 '스킨 편집' 메뉴에 들어가야 하는데 이것 역시 주소를 직접 입력 가능하여 두 가지 방법으로 할 수 있습니다.

① 위 화면처럼 화면 왼편 메뉴 목록 중반의 꾸미기 항목에서 스킨 편집 누르기
② 위 화면의 맨 아랫줄에 보이는 주소처럼 '관리할 블로그 주소/manage/design/skin/edit'를 직접 인터넷 주소창에 입력하기
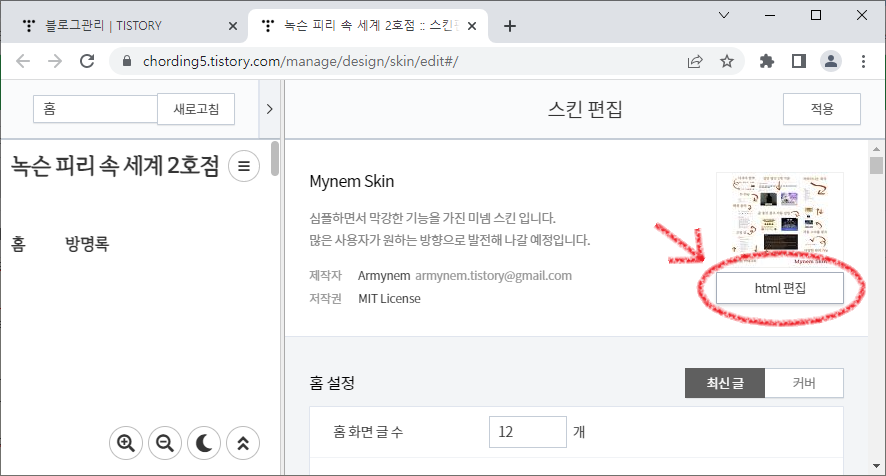
이후 새 창이 뜨며 아래 화면에 진입합니다.
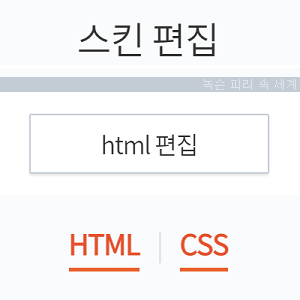
스킨 html 편집 메뉴

위와 같이 html 편집 칸을 눌러 줍니다.
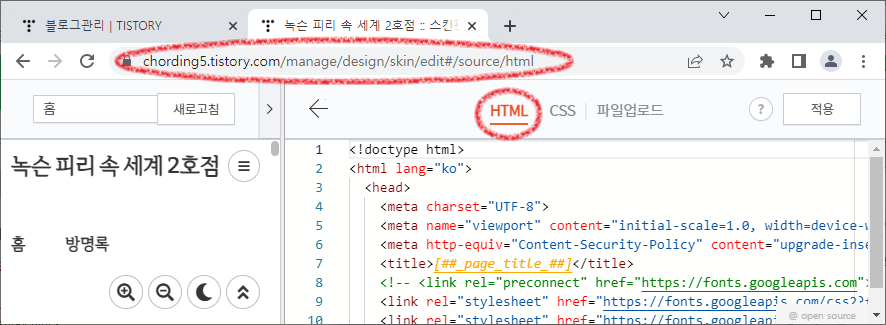
그러면 아래 화면처럼 코드를 직접 수정할 수 있는 페이지에 들어가게 됩니다. HTML, CSS 모두 여기서 수정 가능한데 들어가자마자 보이는 상태는 일단 HTML 편집이 가능한 화면입니다.

참고로 이렇게 단계별로 항목을 계속 클릭하여 들어오지 않고 주소를 입력하여 이 단계까지 바로 들어올 수도 있습니다. 위 화면의 주소창처럼 '관리할 블로그 주소/manage/design/skin/edit#/source/html'을 인터넷 주소창에 입력하면 됩니다.
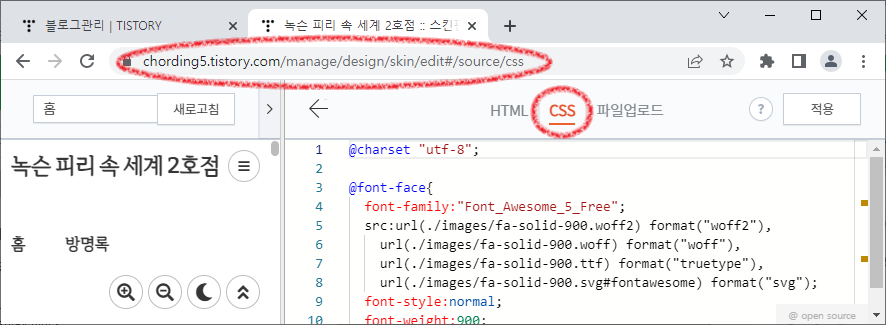
아래처럼 HTML 항목 오른쪽의 CSS 항목을 누르면 CSS 편집창으로도 들어갈 수 있습니다.

CSS 편집 화면 역시 주소 입력으로 한 번에 진입 가능합니다. '관리할 블로그 주소/manage/design/skin/edit#/source/css'를 인터넷 주소창에 입력하면 바로 현재 이 페이지에 들어올 수 있습니다.
'flute_Blog' 카테고리의 다른 글
| HTML 테두리 글상자 만들기 텍스트박스 (0) | 2023.02.19 |
|---|---|
| 티스토리 스킨 적용 장애 상태 (0) | 2022.10.18 |
| HTML CSS 기본 개념 (0) | 2022.10.07 |
| CSS 표 여백 변경 (1) | 2022.10.06 |
| CSS 밑줄 모양 변경 (0) | 2022.10.03 |


댓글