블로그에 포스트를 작성할 때 HTML 테두리 넣기나 HTML 글상자 또는 텍스트박스(text box)를 이용해서 글을 쓸 수 있습니다. 이 글은 그러한 HTML 글상자 만들기 방법과 설정할 수 있는 세부 옵션들을 정리한 글입니다.
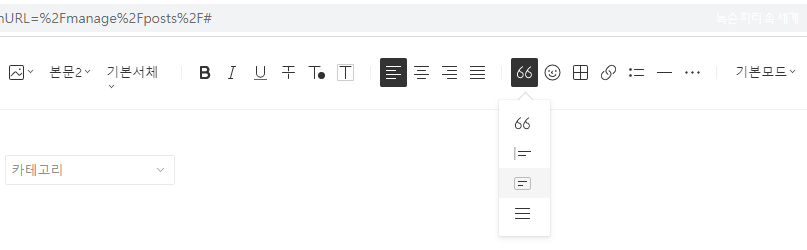
티스토리 블로그에는 에디터 기능 중 '인용' 항목이 있습니다. 여기에는 아래 화면과 같이 자체적으로 텍스트박스를 자동으로 넣는 항목이 있습니다.

이 기능을 선택하면 현재 티스토리 내 스킨에 설정되어 있는 디자인의 글박스 형식이 적용됩니다. 실제 적용한 상태는 아래와 같습니다.
인용 항목의 글박스를 선택하여 작성한 상태
다만 이 모양은 스킨에 설정되어 있는 모양으로 본인이 사용하는 스킨에 따라 다른 모양으로 나타납니다. 또한 이 기능을 사용하면 위와 같이 기존 설정된 한가지 모양으로만 사용할 수 있습니다.
text box를 본인이 그때 그때 원하는 모양으로 사용하기를 원하거나 한 글에 한 가지 모양이 아닌 여러 모양으로 사용하기를 원한다면 HTML 명령어를 통해 이를 작성할 수 있습니다.

HTML 명령어 기본
HTML로 글상자 만들기의 기본 명령어는 'div style'입니다. 즉 아래와 같은 방식으로 사용합니다.
<div style="글박스 모양과 관련한 옵션들이 들어갈 부분">텍스트 박스 안에 들어갈 글</div>
세부 옵션 부분
옵션 부분은 다중 항목으로 넣을 수 있습니다. 이에는 테두리, 내부 색상, 여백이 포함됩니다.
<div style="옵션1; 옵션2; 옵션3;"> 식으로 각 옵션마다 '; '로(띄어쓰기까지) 구분하여 각 항목을 넣습니다.
테두리
글상자 테두리 설정은 아래와 같은 방식으로 합니다. 이해를 돕기 위해 각각 예를 들었고 해당 예시에 대한 상세 설명을 추가하였습니다.
border: 1px solid black;
- 1px (테두리 두께)
- solid (테두리 모양은 실선. solid 대신 dashed를 넣으면 점선, dotted를 넣으면 도트 점선이 됨)
- black (테두리 색은 검정. black 대신 #000000 식으로 색의 HEX 코드를 넣어도 됨. 색을 넣지 않으면 기본색)
border-radius: 10px;
- 테두리의 각진 부분을 곡선으로 하고 싶을 시 옵션에 추가
- 10px (곡선 정도를 결정. px 수가 커질수록 더 둥글어짐)
내부 색상
background-color: #eeeeee;
- #eeeeee (텍스트박스 안 색상)
여백
여백은 글박스의 바깥과 안쪽 두 항목을 각각 설정할 수 있습니다.
바깥 여백은 margin, 안쪽 여백은 padding으로 칭합니다.
margin: 1px 2px 3px 4px;
- 1px 2px 3px 4px (위부터 시계방향. 상우하좌. 즉 위 오른쪽 아래 왼쪽 순서로 바깥 여백이 각각 개별 설정됨)
⚠️ 참고로 margin이나 padding 시 px 설정 부분을 4개뿐만 아니라 1개 나 2개 기입, 3개 기입하는 경우도 있어 이에 대해 간단히 추가 정리를 하자면 다음과 같습니다.
4개 기입된 경우 → margin: [상] [우] [하] [좌];
3개 기입된 경우 → margin: [상] [좌=우] [하];
2개 기입된 경우 → margin: [상=하] [좌=우];
1개 기입된 경우 → margin: [상=하=좌=우];
특정 방향에만 여백을 줄 때는 아래와 같이 해당 방향을 지정할 수 있습니다.
margin-top: 1px;
- top: 1px (위쪽 바깥 여백을 1px로 지정. right, bottom, left 식으로 변경하여 방향 설정 가능)
위 내용은 margin을 padding으로 변경하였을 때 안쪽 여백 설정에도 똑같이 적용됩니다.
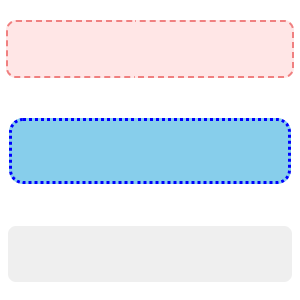
실 사용 예시
가나
다라
마바
사아
HTML CSS 기본 개념
블로그를 운영하다 보면 HTML 및 CSS 코드 수정을 통한 스킨의 편집이 필요한 경우가 생기게 됩니다. 이 글에서는 HTML과 CSS의 기본적인 개념에 대해서 간단히 정리하고 가고자 합니다. 블로그 스킨
chording5.tistory.com
CSS 표 여백 변경
이 글에서는 블로그 등 웹페이지에 적용된 스킨의 CSS 항목을 수정하여 글 작성 시 이용되는 '표(table, 테이블)'의 안쪽 및 바깥쪽 여백을 조정하는 방법에 대해 설명하겠습니다. 블로그 등을 운영
chording5.tistory.com
CSS 밑줄 모양 변경
❔ "블로그 글 작성 시 밑줄 물결 또는 밑줄 점선 모양으로 보이는 것은 블로그 설정을 어떻게 변경해야 할까?" ❓ 티스토리 블로그는 스킨을 자유자재로 변경 가능하며 스킨 편집 메뉴에서 HTML
chording5.tistory.com
'flute_Blog' 카테고리의 다른 글
| 티스토리 스킨 적용 장애 상태 (0) | 2022.10.18 |
|---|---|
| 티스토리 블로그 HTML 편집 들어가는 법 (0) | 2022.10.09 |
| HTML CSS 기본 개념 (0) | 2022.10.07 |
| CSS 표 여백 변경 (1) | 2022.10.06 |
| CSS 밑줄 모양 변경 (0) | 2022.10.03 |


댓글