이 글에서는 블로그 등 웹페이지에 적용된 스킨의 CSS 항목을 수정하여 글 작성 시 이용되는 '표(table, 테이블)'의 안쪽 및 바깥쪽 여백을 조정하는 방법에 대해 설명하겠습니다.
블로그 등을 운영하며 스킨을 직접 적용하여 사용하다 보면 스킨에 적용된 표의 방식을 수정하고 싶은 경우가 있습니다.

이 글은 현재 시점 현 블로그에 적용된 스킨인 Mynem Skin V2.7.0을 기준으로 작성되었습니다. (참고로 현시점 기준 해당 스킨은 무료 배포되고 있습니다.)
해당 스킨을 기본 세팅으로 사용하며 표 작성 시 표 안쪽 여백의 상하가 일치하지 않고 좌우 여백이 없으며, 표 바깥쪽 여백 또한 상하가 일치하지 않는 상황이었습니다. 이로 인해 포스팅 시에 다소 불편함이 야기되는 부분이 있어 조정을 진행하기로 하였습니다.
CSS의 .content-article table
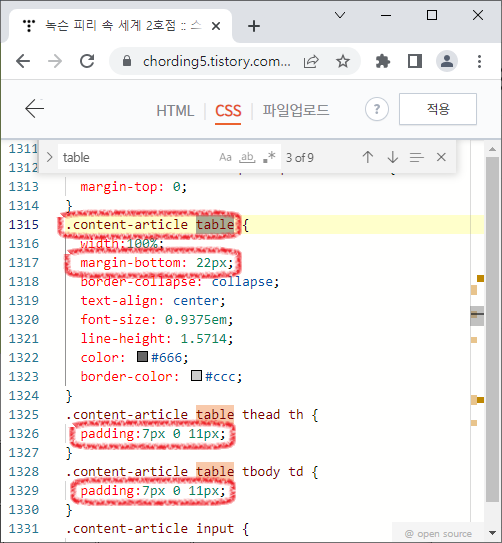
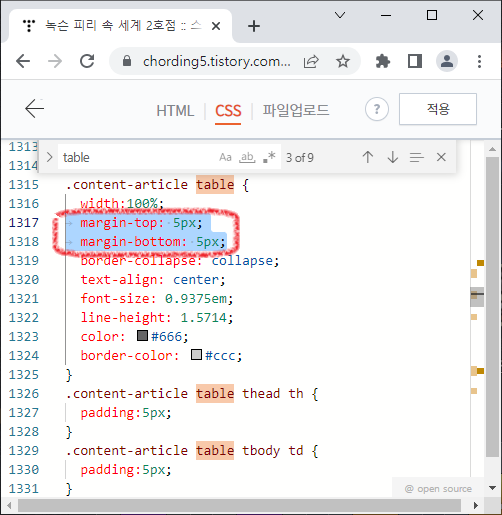
CSS 편집 페이지에서 'content-article table'을 검색합니다. 그러면 아래와 같은 내용이 검색될 것입니다.

여기서 'table'로 끝나는 부분의 'margin-' 부분이 표의 바깥쪽 여백이고 'thead th'와 'tbody td'의 padding 부분이 표 안쪽 여백입니다.
표 안쪽 여백 조정 (padding)

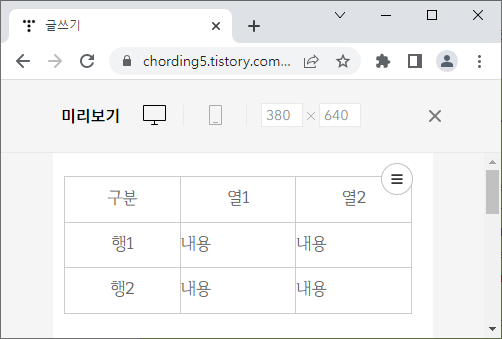
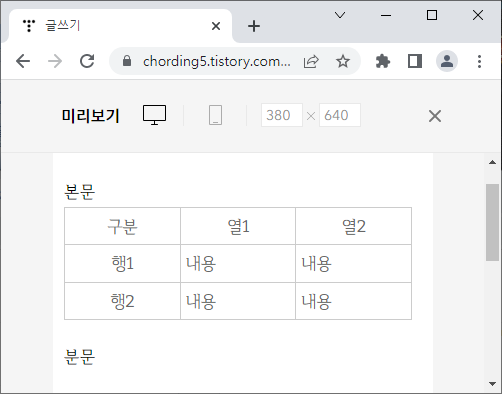
위 화면은 여백을 조정하기 전 표 작성 시 상태입니다. 표의 각 칸 안쪽으로 위, 아래 여백이 조금 다르며 왼쪽 정렬한 칸의 좌측 여백이 전혀 없는 것을 알 수 있습니다. 그래서 아래와 같이 변경하였습니다.

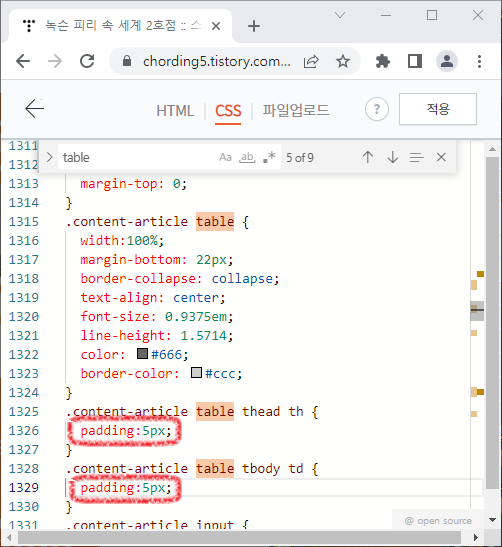
padding에 5px을 입력하여 상하좌우가 모두 5px의 안쪽 여백을 갖도록 하였습니다. 참고로 th 항목과 td 항목 둘 모두에 입력해 줘야 합니다. 그 결과 아래와 같이 변경되었습니다.

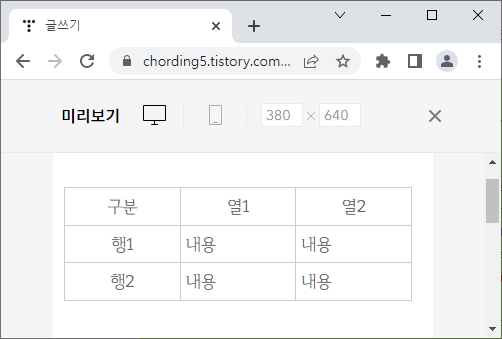
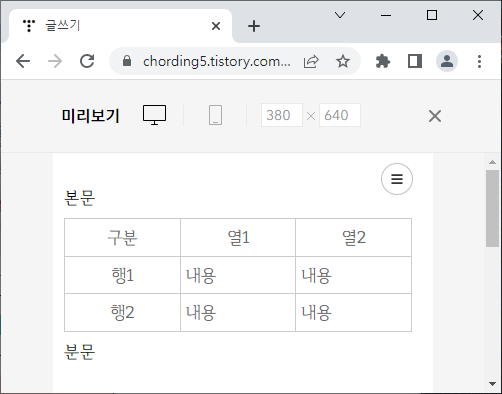
셀 내 상하 여백이 균등해졌고 왼쪽 여백도 확보된 것을 알 수 있습니다.
표 바깥쪽 여백 조정 (margin)

위 화면은 바깥 여백 조정 전의 상태입니다. 표 윗줄과의 여백은 전혀 없고 아래쪽과의 여백만 큰 것을 알 수 있습니다. (참고로 위 처음 CSS 화면에서 보이듯이 기본 세팅이 margin-bottom만 22px로 설정되어 있었기에 그렇습니다.)

위와 같이 기존 margin-bottom 항목에 margin-top 항목도 새로 추가하여 둘 다 5px로 입력하였습니다. 그 결과 아래와 같이 변경되었습니다.

이것으로 표 안쪽 및 바깥쪽 여백 조정을 모두 마쳤습니다.
'flute_Blog' 카테고리의 다른 글
| 티스토리 블로그 HTML 편집 들어가는 법 (0) | 2022.10.09 |
|---|---|
| HTML CSS 기본 개념 (0) | 2022.10.07 |
| CSS 밑줄 모양 변경 (0) | 2022.10.03 |
| SEO 위한 티스토리 블로그 포스트 주소 문자 변경 (0) | 2022.10.01 |
| 티스토리 블로그 폐쇄 방법 (0) | 2022.09.30 |


댓글